Хотелось бы обратить внимание на отношение веб мастеров сайтов системы uCoz к роли заголовков,используемых на сайте.Дело в том что заголовки не просто выделяются из остального текста,в их наличии кроется гораздо глубокий смысл чем может показаться на первый взгляд.Применение заголовков на странице не должно приводиться к хаосу,они выполняют роль маршрутизатора по странице сайта.
Особую значимость заголовки проявляют в речевых браузерах,предназначенных для людей со слабым зрением,и при неправильной комплектации и расположении суть материала может быть неверно интерпретирована пользователем.Для поискового робота заголовки так же являются отправной точкой к анализу страницы.Заголовки должны последовательно отображать суть материала страницы.Суть материала страницы начинается с комментария в теге <title>,а на сайте uCoz в комментарии <title> устанавливаются условные операторы,по сути являющиеся основными заголовками страницы.Существует порядок и соответствующее количество устанавливаемых заголовков,которым нецелесообразно пренебрегать.
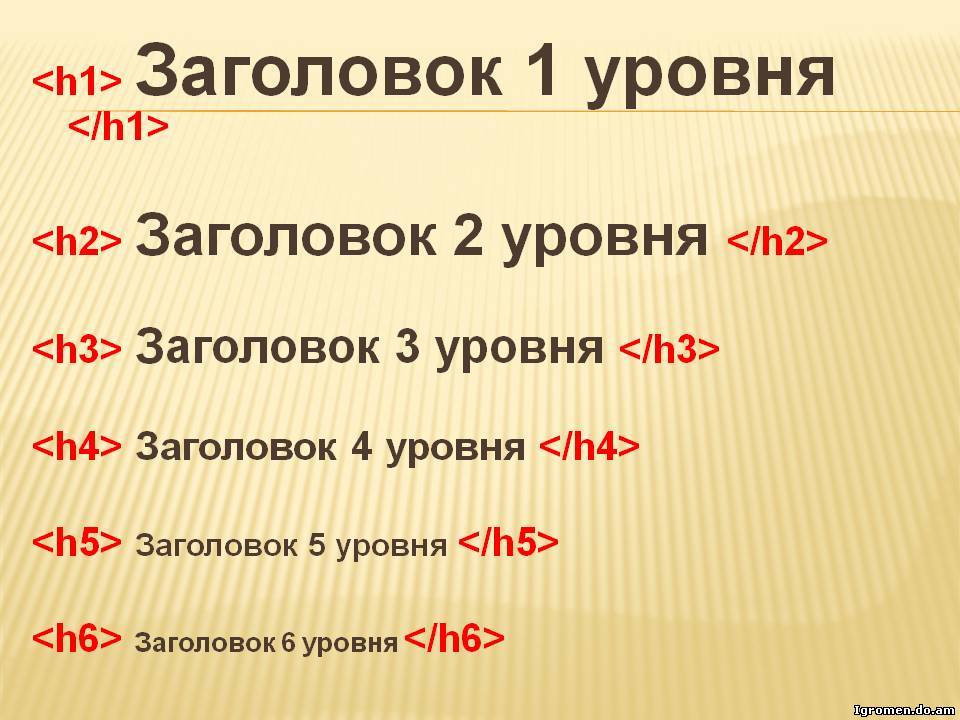
Варианты установки заголовков
<h1>
Самый важный заголовок,может присутствовать только в единственном числе на странице.Так как на сайте uCoz верхняя часть сайта сопровождает все страницы,а название сайта обычно прописывается именно туда,заголовок первого уровня можно прописывать только в одном месте на странице,там где находится название сайта или его логотип.Выглядит это так:
Больше такой заголовок нигде не применяйте,на сайте системы uCoz он подходит только для названия сайта.
<h2>
Второй по важности заголовок,может применяться для названия модуля,раздела,категории и материала.Желательно использовать не более 3 на страницу,при этом обязательно один предоставить для названия материала,а ещё 2 могут находится в шаблоне,желательно в схожих по теме материала элементах.Имеется в виду наличие в блоке,если блок настроен на показ только в одном модуле и в дополнительном разделе имеющим отношение к теме модуля.Нельзя создавать ситуацию в которой при наличии 3 заголовков второго уровня используются различные по сути темы,это может повлечь неверную интерпретацию поисковым роботом.Вот пример применения заголовка,могут быть и иные комбинации,но главное соблюдение темы!!!
Code
<h2>$MODULE_NAME$</h2>
<h2>$CAT_NAME$</h2>
<h2>$ENTRY_TITLE$</h2>
Такое расположение будет соответствовать общей теме,в текстовом виде будет выглядеть так.
Code
<h2>Название модуля</h2>
<h2>Название категории</h2>
<h2>Название материала</h2>
<h3>
Третий по значимости заголовок,при расположении внутри материала,отражает основные части материала.Может находиться и вне материала,но тоже нельзя разбазаривать без нужды,максимальное количество на странице не более 6 штук,включая весь шаблон + материал.Относится к заголовкам с весомым значением,отделяя главное от второстепенного.
<h4>
Наследуемый заголовок,в материале отражает примеры и переходы от вышестоящих заголовков,после него возможна установка разделяющих элементов типа тега <hr>,смысл материала ещё не будет теряться.В шаблоне могут указываться дополнительные элементы сайта,максимальное количество,в совокупности не желательно поднимать выше 10 штук.
<h5><h6>
Эти заголовки имеют относительное значение,могут приниматься для упорядоченного выделения аналогичных элементов,если их количество не выходит за рамки второго десятка.При чередовании друг с другом можно установить до 30 штук.Но так как они имеют значимость относительную,используются как пояснение ко второстепенным элементам.На них можно повесить ссылки типа Скачать и Добавить.
Итог результативности
Каждая создаваемая страница должна иметь логическую структуру для понимания пользователями и роботами,должна создавать так называемый Семантический веб.Не забывайте использовать теги <em> и <strong>,которые выделяют текст по значимости перед остальным.Если при применении заголовков Вас не устраивает их визуальный разброс по величине объёма,дополняйте их размерами на месте,применяя вложенные стили.Вот пример при котором все заголовки будут одинакового размера,не смотря на установленные значения в общих стилях.
Code
<h2 style="font-size:16px;">Название материала</h2>
<h3 style="font-size:16px;">Название материала</h3>
<h4 style="font-size:16px;">Название материала</h4>
<h5 style="font-size:16px;">Название материала</h5>
<h6 style="font-size:16px;">Название материала</h6>
Таким образом можно дополнять индивидуальными стилями каждый заголовок,применяя значения свойств CSS.
 Для разработчиков The Witcher 3 сюжет всегда был важнее сражений с монстрами
Для разработчиков The Witcher 3 сюжет всегда был важнее сражений с монстрами  У EA нет планов по выпуску новой Battlefield в 2017 году
У EA нет планов по выпуску новой Battlefield в 2017 году  Counter-Strike: Global Offensive показали на движке Unreal Engine 4
Counter-Strike: Global Offensive показали на движке Unreal Engine 4  В сеть утекла дата релиза Red Dead Redemption 2
В сеть утекла дата релиза Red Dead Redemption 2  Сюжетный директор CDPR не считает The Witcher примером искусства
Сюжетный директор CDPR не считает The Witcher примером искусства