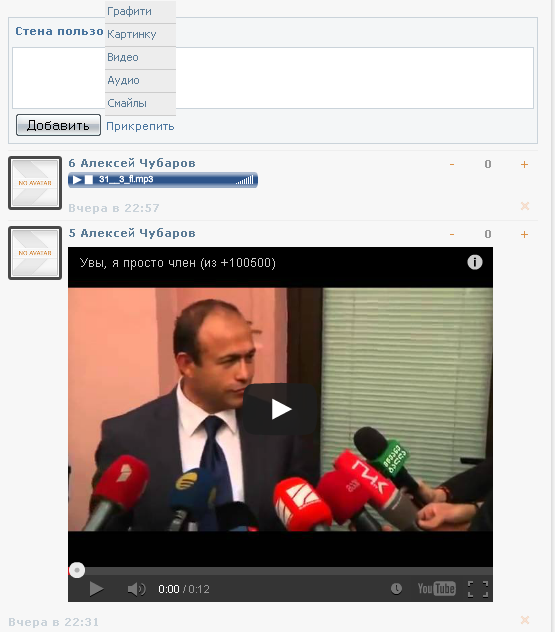
По сути стена пользователя v.4, это доработанная v.2, в которую я интегрировал кнопку "прикрепить" аудио, видео, фото, граффити и смайлы.
А так же вместо банальных слов "загрузка" поставил красивый, анимированный лоадер как в контакте.
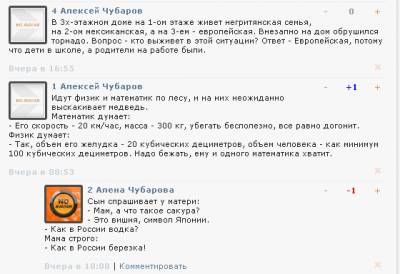
Еще поработал над видом сообщений на стене, придал более менее на мой взгляд человеческий вид, изменил вид кнопок "Плохой / Хороший пост"
Вы спросите, почему же тогда я не назвал эту стену не v.3? Отвечаю v.3 уже есть, правда не помню на каком сайте я ее видел, по отзывам на сколько я помню, она вся глючная. Ну вот вроде и все теперь перейдем к установке.
Настройка:
Для начала вам нужно активировать API на сайте, для этого в админ панели зайдите в общие настройке и поставте галочку напротив "Разрешить использовать API". Теперь активируйте модуль "Доска объявлений" и создайте в нем одну любую категорию, с любым названием. В настройках модуля там где поля для добавления материала, убираем все галочки кроме "Темы объявления". В самом низу настроек ставте галочку напротив "Включить возможность материалов пользователя" и отключаем премодерацию для всех групп этого модуля, сохраняем настройки.
Переходим к установке кодов:
На страницу материала и комментариев к нему.
Код
<html><head>
<title>$ENTRY_TITLE$</title> </head>
',strpos('','/head>')-1)?><body>
$COM_BODY$
$COM_PAGE_SELECTOR$
$COM_ADD_FORM$
$POWERED_BY$
</body></html>
В настройках модуля там где поля для добавления материала, убираем все галочки кроме "Темы объявления". В самом низу настроек ставте галочку напротив "Включить возможность
материалов пользователя" и отключаем премодерацию для всех групп этого модуля, сохраняем настройки.
В вид материалов.
Код
<a href="$ENTRY_URL$" class="urlWall">$TITLE$</a>
На странице поиска и рейтинга материалов и странице добавления/редактирования материала ставим:
Код
<html><head>
<title>Стена пользователя</title> </head>
',strpos('','/head>')-1)?><body>
$BODY$
$POWERED_BY$
</body></html>
Теперь в вид комментариев в самое начало вот это:
Код
<style>
a.RepUsee:link, a.RepMidd:active, a.RepMidd:visited {text-decoration:none; color:#DC9248; font-size:11px;}
a.RepUsee:hover {text-decoration:none; color:#DC9248; font-size:11px;}
a.RepUsee div.RepUse {border:1px solid #525252; background:#FFFFFF; padding:1px 3px 2px 3px; text-align:center; text-shadow:1px 1px 0px #151515; -webkit-border-radius:9px;-moz-border-radius:9px;border-radius:9px;}
a.RepUsee div.RepUse:hover {background:#181818; text-shadow:1px 1px 0px #000000;}
a.RepViss:link, a.RepViss:active, a.RepViss:visited {text-decoration:none; color:#DC9248; font-size:11px; font-family:tahoma;}
a.RepViss:hover {text-decoration:none; color:#DC9248; font-size:11px;}
a.RepNizz:link, a.RepNizz:active, a.RepNizz:visited {text-decoration:none; color:#DC9248; font-size:11px; font-family:tahoma;}
a.RepNizz:hover {text-decoration:none; color:#DC9248; font-size:11px;}
a.RepMidd:link, a.RepMidd:active, a.RepMidd:visited {text-decoration:none; color:#DC9248; font-size:11px; font-family:tahoma;}
a.RepMidd:hover {text-decoration:none; color:#DC9248; font-size:11px;}
a.RepViss div.RepVis {border:0px solid #525252; border-left:0px; background:#F7F7F7; padding:1px 4px 2px 3px; text-align:center; -webkit-border-top-right-radius:3px;-webkit-border-bottom-right-radius:3px;-moz-border-radius-topright:3px;-moz-border-radius-bottomright:3px;border-top-right-radius:3px;border-bottom-right-radius:3px;}
a.RepViss div.RepVis:hover {background:#FFFFFF; }
a.RepNizz div.RepNiz {border:0px solid #525252; border-right:0px; background:#F7F7F7; padding:1px 2px 2px 4px; text-align:center; -webkit-border-top-left-radius:3px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-topleft:3px;-moz-border-radius-bottomleft:3px;border-top-left-radius:3px;border-bottom-left-radius:3px;}
a.RepNizz div.RepNiz:hover {background:#FFFFFF; }
a.RepMidd div.RepMid {border:0px solid #525252; border-right:0px; border-left:0px; background:#F7F7F7; padding:1px 3px 2px 3px; text-align:center; }
a.RepMidd div.RepMid:hover {background:#FFFFFF; }
.yd {opacity:0.3;-moz-opacity:0.3;filter:alpha(opacity=30);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=30);}
.yd:hover { cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);}
</style>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr><hr style="color:#EEEEEE;height:1px;border-top:0px;border-style:solid">
<td valign="top" width="590px">
<img class="block_new_av" src="$USER_AVATAR_URL$/images/noavatar.jpeg" style="max-width: 48px;">
<a href="$PROFILE_URL$"><b>$NUMBER$</b></a> <a href="$PROFILE_URL$"><b>$NAME$</b></a>
<div style="float:right">
<table style="margin-bottom:5px;" border="0" cellpadding="0" cellspacing="0" width="100px"> <tr>
<td style="padding-right:0px;" width="27px"><a href="$BAD_COMMENT_URL$" title="Плохой комментарий" class="RepNizz"> <div class="RepNiz"><b>-</b></div></a></td>
<td><a class="RepMidd"><div class="RepMid"><b><span class="myWinError"><b>$COMMENT_RATING$</b></span><span style="color:#999999;"><b>$COMMENT_RATING$</b></span><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span></b></div></a></td>
<td style="padding-left:0px;" width="27px"><a href="$GOOD_COMMENT_URL$" title="Хороший комментарий" class="RepViss"><div class="RepVis"><b>+</b></div></a></td>
</tr></table>
</div>
<div style="margin-top: 3px; color:#1a1a1a; text-align:left;">$MESSAGE$</div><br>
<strong style=" color:#CAD3DA;"> $DATE$ в $TIME$</strong> | <a href="$ANSWER_URL$">Комментировать</a>
<a style="float:right; margin-right: 8px;" href="javascript://" rel="nofollow" onclick="del_item($ID$);return false;" id="di$ID$" title="Удалить комментартй" class="yd"><img src="/images/krest.png" width="10" ></a>
</td></tr></tbody></table>
И в самый конец:
На персональной странице пользователя, в место где хотите видеть стену - ставим вот этот код:
Код
<style>
div.mpmenu {color:#7b7b7b;font-family:tahoma;background:#ededed;padding:3px;border-bottom:1px solid #ccc;width:93%;height:16px;}
div.mpmenu:hover {color:#5d5d5d;background:#f4f4f4;}
</style>
<table class="commTable" border="0" cellpadding="2" cellspacing="1" width="100%">
<tbody><tr><td style="padding-left: 96px; padding-bottom: 7px;">
<div style="position:absolute; z-index:100;display:none;" id="sp_prof6">
<div onclick="$('#sp_prof6').toggle();" class="ava_sp13"><div class="ava_sp12"><span id="element_prof_sel3">
<div class="ava_sp14">
<table border="0" cellpadding="0" cellspacing="0" width="70px"><tbody>
<div class="mpmenu"><a href="javascript://" onclick="window.open('/media/?t=draw;h=1','prof','scrollbars=1,top=15,left=15,resizable=1,width=770,height=520');" >
Графити</a></div>
<div class="mpmenu"><a href="javascript://" onclick="document.getElementById('wallTxt').value = '[img]здесь ссылка на картинку[/img]';">
Картинку</a></div>
<div class="mpmenu"><a href="javascript://" onclick="document.getElementById('wallTxt').value = '[video]здесь ссылка на видео[/video]';">
Видео</a></div>
<div class="mpmenu"><a href="javascript://" onclick="document.getElementById('wallTxt').value = '[audio]здесь ссылка на аудио[/audio]';">
Аудио</a></div>
<div class="mpmenu"><a href="javascript://" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0},{url:'/index/35-6-0'});return false;">
Смайлы</a></div></tbody></table></div></div></td></tr></tbody></table>
<table border="0" cellpadding="4" cellspacing="0" width="100%">
<tbody><tr><td align="center">
<input id="wallAdd" onclick="wall.add()" style="float:center" value="Включить стену" title="Включить стену пользователя" type="button"><br>$_NAME$ ещё не включила стену... <br>
</td></tr></tbody></table>
<div class="bwall">
<div class="swall" onclick="wall.fadeWall()"><b>Стена пользователя</b></div><div style="padding:3px 3px 3px 3px">
<textarea id="wallTxt" name="wallTxt" class="commFl" rows="8" cols="50" style="border:1px solid #CAD3DA;height:20px;width:520px;resize:none;"></textarea>
<table style="display:none" id="fadeWall"><tbody><tr>
<td style="display:none" class="wallCp">Код: </td>
<td style="display:none" class="wallCp">
<input id="scCd" size="7" maxlength="6" style="padding:4px;font-size:20px;" type="text">
<img alt="" style="cursor:pointer;vertical-align:top" id="scImg" title="Обновить код безопасности" src="" align="absmiddle">
<input id="sckey" value="" type="hidden"></td>
<td><input id="wallSmb" class="mymemuup" value="Добавить" type="button"></td>
<td><a onclick="$('#sp_prof6').toggle();" align="right" id="element_prof_sel12">Прикрепить</a></td><td id="wallSt"></td></tr></tbody></table>
</div></div>
<div align="center" id="entry"><img src="http://in.ucoz.org/images/upload.gif"></div>
<div id="uploadW" style="display:none;text-align:center;cursor:pointer;background:#F4F6F7;padding:10px;border-top:1px solid #CAD3DA;border-bottom:1px solid #CAD3DA;color:#83A7C1" onclick="wall.upload()"><b>К предыдущим записям</b></div>
<div style="text-align:left;background:#F4F6F7;padding:4px;border-top:1px solid #CAD3DA;border-bottom:1px solid #EAEAEA;color:#83A7C1" onclick="wall.fadeWall()"><b>Стена пользователя</b></div><br>
<div align="center" id="entry"><img src="http://in.ucoz.org/images/upload.gif"></div><br>
<div id="uploadW" style="display:none;text-align:center;cursor:pointer;background:#F4F6F7;padding:10px;border-top:1px solid #CAD3DA;border-bottom:1px solid #CAD3DA;color:#83A7C1" onclick="wall.upload()"><b>К предыдущим записям</b></div>
<script type="text/javascript" src="http://in.ucoz.org/js/ctena.js"></script>
<script type="text/javascript" src="http://s51.ucoz.net/src/jquery-1.3.2.js"></script>
<style type="text/css">
.bwall{border:1px solid #CAD3DA;text-align:left;color:#4B769F;cursor:pointer;background:#F4F6F7;}
.swall{background:#F4F6F7;text-align:left;padding:6px}
.Mlwall {font-family:tahoma,arial,verdana,sans-serif,Lucida Sans;font-size:8pt;width:100%}
a.lwall {font-size:10pt}
.Twall {margin-top:4px;color:#999999;font-size:7pt}
.Mlwall a:link {text-decoration:none;color:#2B587A}
.Mlwall a:active {text-decoration:underline;color:#2B587A;}
.Mlwall a:visited {text-decoration:none;color:#2B587A}
.Mlwall a:hover {text-decoration:underline;color:#2B587A}
.wallCp, #fadeWall {display:none}</style>
<script type="text/javascript">
$('#wallSmb').click(function (){
wall.send($_USER_ID$); });
wall.load($_USER_ID$);</script>
Если пере зальете js файл к себе на сайт, то не забудьте отредактировать в нем ссылки на картинки загрузки.

 Для разработчиков The Witcher 3 сюжет всегда был важнее сражений с монстрами
Для разработчиков The Witcher 3 сюжет всегда был важнее сражений с монстрами  У EA нет планов по выпуску новой Battlefield в 2017 году
У EA нет планов по выпуску новой Battlefield в 2017 году  Counter-Strike: Global Offensive показали на движке Unreal Engine 4
Counter-Strike: Global Offensive показали на движке Unreal Engine 4  В сеть утекла дата релиза Red Dead Redemption 2
В сеть утекла дата релиза Red Dead Redemption 2  Сюжетный директор CDPR не считает The Witcher примером искусства
Сюжетный директор CDPR не считает The Witcher примером искусства