Igromen.Do.Am - игровой и кино портал, объединяющий в себе множество новостей и публикаций, огромный форум для веб - мастеров.
1381
524
285
новостей в ленте
тем на форуме
пользователей
Будь в курсе
Это интересно
Загружай и играй
Всё для uCoz
Правила сайта
Перейти к разделу игровых новостей
Последние новости и публикации
 Для разработчиков The Witcher 3 сюжет всегда был важнее сражений с монстрами
Для разработчиков The Witcher 3 сюжет всегда был важнее сражений с монстрами В разговоре с порталом Culture.pl о сюжете The Witcher 3 и о том, как разработчикам удалось перенести созданный Анджеем Сапковским мир в видеоигру, Марчин Блоха из CDPR заявил, что хорошее воображение — черта многих польских студий.
29.12.2016
 У EA нет планов по выпуску новой Battlefield в 2017 году
У EA нет планов по выпуску новой Battlefield в 2017 году Какой бы успешной ни оказалась Battlefield 1, компания EA, похоже, все-таки не будет больше рисковать с попытками сделать франчайз ежегодным.
29.12.2016
 Counter-Strike: Global Offensive показали на движке Unreal Engine 4
Counter-Strike: Global Offensive показали на движке Unreal Engine 4 Один из игровых дизайнеров под ником fuze опубликовал двухминутный ролик, в котором продемонстрировал игровой процесс Counter-Strike: Global Offensive от Valve на движке Unreal Engine 4.
28.12.2016
 В сеть утекла дата релиза Red Dead Redemption 2
В сеть утекла дата релиза Red Dead Redemption 2 На просторах всемирной паутины появились фотографии рекламных материалов для Red Dead Redemption 2. И здесь сотрудники Rockstar Games указали дату выхода своей новой игры.
28.12.2016
 Сюжетный директор CDPR не считает The Witcher примером искусства
Сюжетный директор CDPR не считает The Witcher примером искусства В интервью порталу Culture.pl сюжетный директор CD Projekt RED Марчин Блаха рассказал, почему не считает The Witcher примером искусства.
25.12.2016
Цены на рекламу на Igromen.Do.Am
Рекламный блок
Мини-чат
Мы Вконтакте
Статистика сайта
Метки:
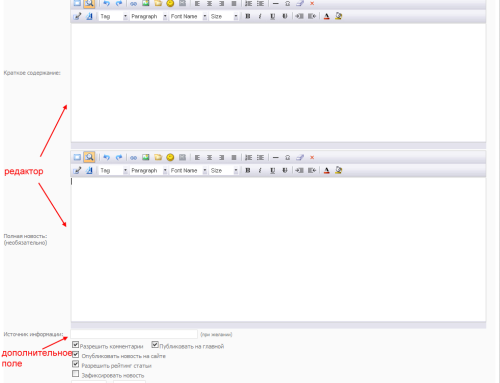
Рейтинг Делаем свои поля на HTML:
Проголосовало: 0 |
Нет комментариев, но вы можете стать первым, оставив свой комментарий
О портале Igromen.Do.Am
Контакты
В помощь пользователям