Димон
/.s/a/38/496767602.png
Статус:
Online
Регистрация:
07.10.2012
Сообщения:
754
|
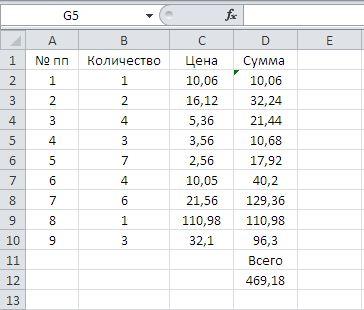
Для примера возьмём Excel таблицу состоящую из 4 столбцов и 12 строк.
Столбец A - нумерация предметов по порядку возрастания пунктов-строк
Столбец B - количество предметов
Столбец C - цена одного предмета
Столбец D - сумма стоимости предметов одной строки как произведение цены предмета на их количество
Столбец D ячейка D12 - сумма стоимости всех предметов
Само собой разумеется что сама таблица в виде excel файла не может быть размещена в материалах сайта по множеству причин. Для её размещения, публикации в виде текстового представления данных требуется конвертация в HTML совместимый формат.
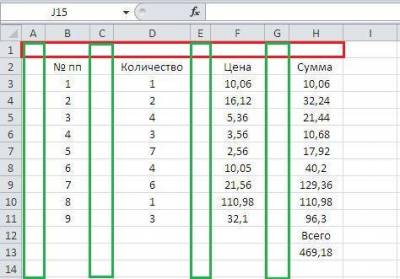
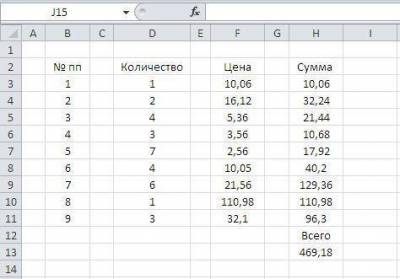
Сначала добавляем перед таблицей ещё одну строку, выделено красной рамкой.
Затем перед каждым столбцом таблицы добавляем ещё по одному столбцу, добавляем ещё 4 столбца, выделено зелёными рамками.
В итоге получим таблицу состоящую из 8 столбцов и 13 строк.
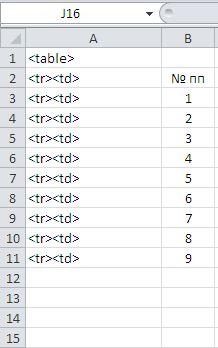
Далее действуем следующим образом:
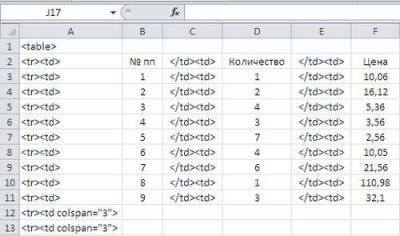
В ячейку A1 в виде текста записываем HTML тег таблицы <table>
В ячейки диапазона A2-A11 перед каждой ячейкой столбца B в виде текста записываем открывающие HTML теги строки и ячейки <tr><td>
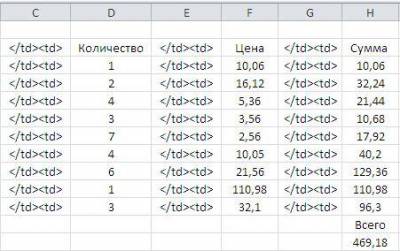
В ячейки диапазонов С2-С11 , E2-E11 , G2-G11 перед каждой ячейкой столбцов D , F и H в виде текста записываем закрывающий и открывающий HTML теги ячеек </td><td>
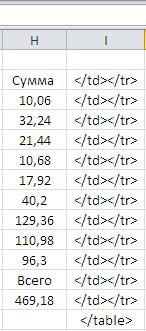
В ячейки диапазона I2-I13 после каждой ячейки столбца H в виде текста записываем закрывающие HTML теги ячейки и строки </td></tr>
В ячейку I14 в виде текста записываем закрывающий HTML тег таблицы </table>
Далее в ячейки A12 и A13 в виде текста записываем открывающий HTML тег строки и открывающий HTML тег ячейки с атрибутом colspan объединяющим в строках 12 и 13 столбцы B , D и F в одну ячейку <tr><td colspan="3">
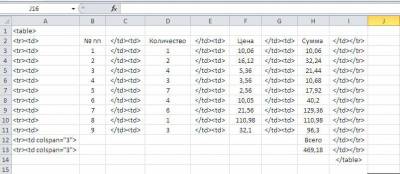
В результате получим таблицу заполненную как исходными данными в excel формате так и HTML тегами в виде текста.
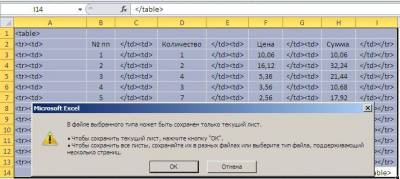
Далее в Excel редакторе, выделяем таблицу в диапазоне A1-I13 , в меню программы выбираем команду "Сохранить как" и сохраняем выделенный фрагмент в виде текстового файла (например - tabltxt.txt), кодировка не имеет никакого значения, можно сохранять как в кодировке UTF-8 так и в кодировке Ms-DOS. Excel выдаст предупреждающее окно:
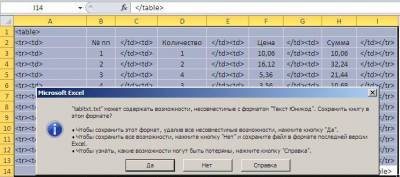
Нажимаем на клавишу "OK" и Excel опять выдаст окно предупреждения:
Нажимаем на клавишу "ДА" и выделенный фрагмент будет сохранён в виде текстового файла tabltxt.txt
Далее дальнейшую работу по конвертации переносим в HTML редактор, в принципе всё остальное так же можно сделать и в простом текстовом редакторе, но вариант с HTML редактором более предпочтителен.
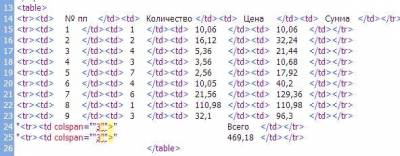
Открываем файл tabltxt.txt в любом текстовом редакторе, выделяем всё содержимое как текст и вставляем в HTML редактор в режиме HTML. Получим следующий исходный HTML текст таблицы. Так же можно взять выделение сохранённого файла из Excel. Разница будет лишь в том что в зависимости от кодировки сохранённого файла в нём могут появиться "артефакты" в виде лишних символов как это можно увидеть на скриншоте в ячейках ("<tr><td colspan=""3"">").
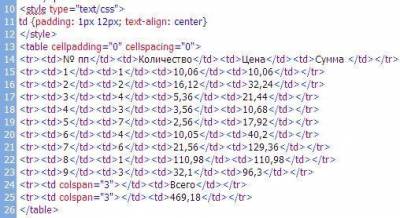
Далее удаляем все "артефакты" в случае их наличия и все пробелы. Так же пишем стиль CSS для ячеек таблицы: td {padding: 1px 12px; text-align: center;} В результате получим исходный HTML текст таблицы в формате HTML. (скриншот приведён как есть без структурного форматирования HTML как если бы он выглядел в текстовом редакторе). В таком виде исходный текст таблицы пригоден для употребления в качестве HTML таблицы данных для публикации в материале, так как является чисто HTML форматом.
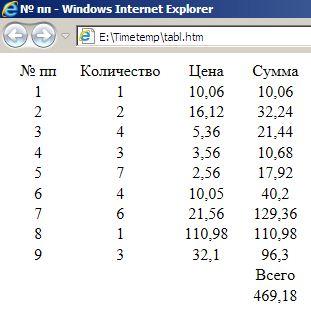
После сохранения таблицы в виде HTML файла и просмотре в Обозревателе получим следующее отображение таблицы конвертированной из excel формата в HTML формат.
Смысл всех вышеперечисленных действий сводится к однму:
1 . Сформировать перед каждой строкой таблицы excel, HTML строку и начало HTML ячейки.
2 . Сформировать между столбцами таблицы excel, конец одной и начало другой HTML ячейки.
3 . Сформировать после каждой строки таблицы excel, окончание HTML ячейки и строки.
4 . Сформировать в начале и в конце таблицы excel, начало и окончание HTML таблицы в виде тега table.
Само собой разумеется, что для более презентабельного отображения данных таблицы, необходимо прописать классы CSS в HTML тегах строк и ячеек таблицы. Например с атрибутами отступов, цвета и стиля шрифта, бордюров и прочего оформления. Но это уже отдельная тема не рассматриваемая в данном материале .....
|
|