Igromen.Do.Am - игровой и кино портал, объединяющий в себе множество новостей и публикаций, огромный форум для веб - мастеров.
1381
524
285
новостей в ленте
тем на форуме
пользователей
Будь в курсе
Это интересно
Загружай и играй
Всё для uCoz
Правила сайта
Цены на рекламу на Igromen.Do.Am
Рекламный блок
Правила форума
Форум игромании и киномании Igromen.Do.Am
ФОРУМ Игромания и киномания – сообщество пользователей игрового портала Igromen.Do.Am.
Форум - это место, где можно обсудить игровые новости и обновления, задать вопросы, разместить объявления и сообщения, дать объявления о предоставляемых вами услугах, поделиться полезной информацией и способами, вступить в команду портала (на должности модератора, журналиста), а также найти себе друзей и товарищей для общения и совместного времяпровождения в играх.
Все действия (общение и размещение информации) регламентируются правилами форума.
Форум - это место, где можно обсудить игровые новости и обновления, задать вопросы, разместить объявления и сообщения, дать объявления о предоставляемых вами услугах, поделиться полезной информацией и способами, вступить в команду портала (на должности модератора, журналиста), а также найти себе друзей и товарищей для общения и совместного времяпровождения в играх.
Все действия (общение и размещение информации) регламентируются правилами форума.
|
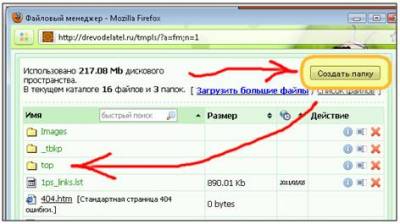
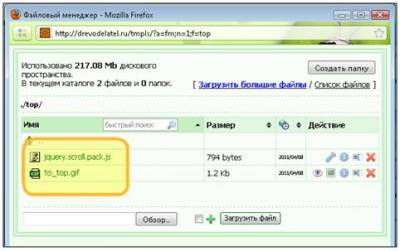
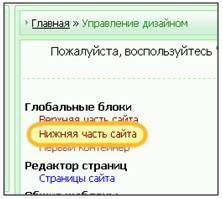
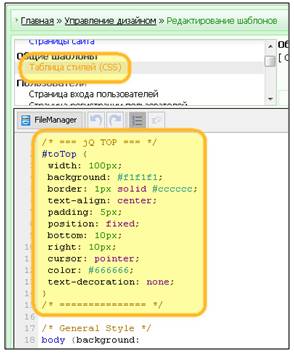
| Форум Функционал uCoZ Нестандартные решения Как установить кнопку «Вверх» на uCoz |
| Как установить кнопку «Вверх» на uCoz | |||||||||
|
| |||
| |||
О портале Igromen.Do.Am
Контакты
В помощь пользователям