Статистика:
1) Идём в шаблон "Страницы сайта", находим $ONLINE_USERS_LIST$ и меняем на $ONLINE_USERS_LIST$
2) После $ONLINE_USERS_LIST$ вставляем
Code
<script>
var usersonline = document.all['uonline'].innerHTML;
if(usersonline.indexOf("здесь_ник_пользователя") > -1)
usersonline = usersonline.replace('здесь_ник_пользователя','<font color="здесь_цвет">здесь_ник_пользователя</font>');
document.all['uonline'].innerHTML = usersonline;
</script>
С помощью этого же кода можно сделать отображение рядом с ником картинки, тогда немного изменяем часть скрипта с
Code
usersonline = usersonline.replace('здесь_ник_пользователя','<font color="здесь_цвет">здесь_ник_пользователя</font>');
на
Code
usersonline = usersonline.replace('здесь_ник_пользователя','<font color="здесь_цвет">здесь_ник_пользователя</font> <img src="http://здесь_адрес_местанахождения_картинки">');
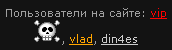
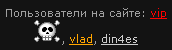
Результат может быть примерно такой: 
Примечание:
В части скрипта Code
usersonline = usersonline.replace('здесь_ник_пользователя','<font color="здесь_цвет">здесь_ник_пользователя</font> <img src="http://здесь_адрес_местанахождения_картинки">');
в строчке здесь_ник_пользователя слова "здесь_ник_пользователя" можно заменить на любое слово, которое будет выводится вместо ника, например если я хочу сделать, чтобы вместо моего ника выводилось красное слово "vip", то это будет выглядеть так:
Code
usersonline = usersonline.replace('Leonid','<font color="red">vip</font>');
Также можно вместо ника оставить только картинку, тогда это будет выглядеть так:
Code
usersonline = usersonline.replace('здесь_ник_пользователя','<img src="http://здесь_адрес_местанахождения_картинки">');
Форум:
1) Скачиваем и загружаем к себе на сайт jQuery
2) В шаблоне "Общий вид страниц форума" перед вставляем скрипт для подключения загруженного в п.1 файла:
Code
<script src="путь_к файлу_на_вашем_сайте" type="text/javascript"></script>
3) Идём в шаблон "Таблица стилей (CSS)" и ищем категорию /* User Group Marks */
добавляем туда строку a.asd:link,a.asd:visited,a.asd:hover {color:требуемый_цвет;} после чего получаем примерно такое:
Code
/* User Group Marks */
a.groupModer:link,a.groupModer:visited,a.groupModer:hover {color:blue;}
a.groupAdmin:link,a.groupAdmin:visited,a.groupAdmin:hover {color:red;}
a.groupVerify:link,a.groupVerify:visited,a.groupVerify:hover {color:green;}
a.asd:link,a.asd:visited,a.asd:hover {color:pink;}
/* ---------------- */
4) Идём в шаблон "Общий вид страниц форума" и под строчку добавляем скрипт:
Code
<script type="text/javascript"> $(document).ready(function(){ $('a[text="здесь_ник_пользователя"]').addClass('asd'); });</script>
<title>$FORUM_TITLE$</title>
<link type="text/css" rel="StyleSheet" href="http://адрес_вашего_сайта/_st/my.css" />
В результате получаем ник конкретного пользователя определённого цвета в блоке форума "Дополнительная информация", в сообщениях от этого пользователя, в блоке "Форум просматривают" в каждом разделе форума, в таблице "Список участников форума", а также у самого пользователя ник становится цветным в строчке "Вы вошли как _ник пользователя_".
Примечание:
Для того, чтобы сделать нескольких пользователей такого же цвета в скрипте после $('a[text="здесь_ник_пользователя"]').addClass('asd'); добавляем ещё 1 такую же строчку, в результате получается примерно следующее:
Code
<script type="text/javascript"> $(document).ready(function(){ $('a[text="здесь_ник_пользователя1"]').addClass('asd'); });$('a[text="здесь_ник_пользователя2"]').addClass('asd'); });$('a[text="здесь_ник_пользователя3"]').addClass('asd'); });</script>
<title>$FORUM_TITLE$</title>
<link type="text/css" rel="StyleSheet" href="http://адрес_вашего_сайта/_st/my.css" />
Если же нам нужно сделать индивидуальный цвет для каждого из них, то:
-идём в п.3, добавляем ниже ещё одну строчку, т.е. создаём новый класс, например вместо "asd" делаем "zxc" и пишем другой требуемый цвет, аналогично создаём необходимое колличество классов с разными цветами по колличеству пользователей, которым мы хотим поменять цвет;
-в скрипте из примечания меняем класс "asd" для "здесь_ник_пользователя2", "здесь_ник_пользователя3" и т.д. на другие созданные в п.3, т.е., например, на "zxc" и т.д.
tags-zB11Цвет, ника, в, блоке,