Димон
/.s/a/38/496767602.png
Статус:
Online
Регистрация:
07.10.2012
Сообщения:
754
|
В нашу эпоху всё популярнее и популярнее становятся социальные сети - Вконтакте, Фэйсбук, Одноклассники и другие..
Для владельцев сайтов это прежде всего мощнейший инструмент для привлечения новых посетителей и расширения существующей аудитории сайта.
Самый простой способ это реализовать - установить блок социальных закладок на видном месте. Люди могут сохранять понравившийся
материал на своих страницах и тем самым обеспечивать бесплатную и довольно эффективную рекламу вашего ресурса.
Установить соцзакладки довольно просто, в системе uCoz они присутствуют в виджетах.
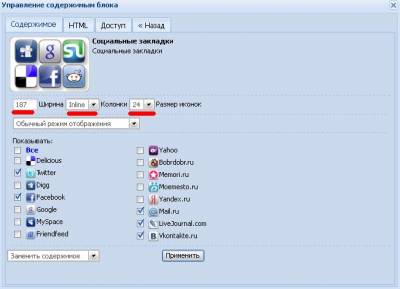
Достаточно лишь находясь на сайте включить конструктор - добавить новый блок и установить следующее содержимое:
Красным цветом подчеркнуты следущие параметры:
- ширина панели - ставим по ширине блока или оставляем стандартную
- Inline - располагаем кнопки в линию
- 24 - размер иконок, на ваше усмотрение
Всё, жмем "Применить" и получаем довольно симпатичный блок соцзакладок.
Если Вас чем-то не устраивают эти кнопки, можете воспользоваться аналогичным сервисом от Яндекса.
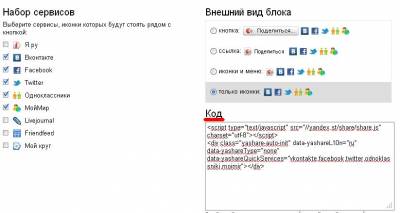
Идем на API Yandex'a, там приступаем к настройке блока:
- выбираем набор сервисов и оформление блока
- копируем код
- как и в установке стандартных кнопок, создаем новый блок в конструкторе, в "Содержимое" вставляем код:
Что имеем на выходе - на картинке:
Следующий способ - установка виджета сообщества в соцсети.
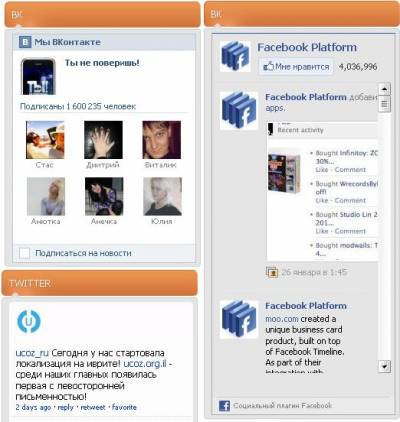
Установим виджеты Вконтакте, Фэйсбука и Твиттера.
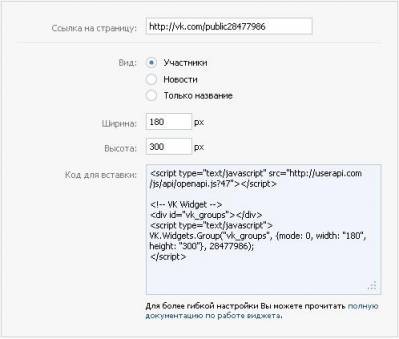
Вконтакте. Идем сюда,настраиваем блок по своему усмотрению, копируем код и через конструктор вставляем код на сайт в новый блок, или добавляем к ранее созданным соцзакладкам.
Facebook, их виджет называется LikeBox и устанавливается так же.
Здесь настраиваем внешний вид, всё интуитивно понятно.
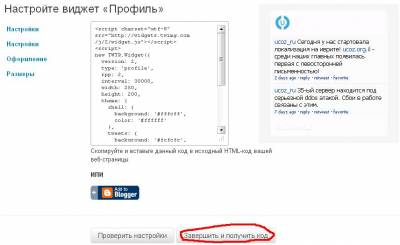
Виджет твиттера представляет собой последние твиты вашего профиля, настраивается здесь
Что в итоге получится на сайте:
Но соцзакладки и сообщества - только первая часть нашей социализации сайта. Вторая часть - это комментарии от соцсетей.
Что они дают - облегчение возможности пользователям оставить отзыв о материале.
Владельцу сайта всё то же - привлечение пользователей из соцсетей, потому что по умолчанию оставленный комментарий отразится на странице в социальной сети.
В данном случае я покажу, как не только установить комментарии соцсетей на сайт, но и красиво и функционально их расположить.
Будем использовать такое популярное решение для размещения контента, как вкладки(табы) на jquery. Во вкладках и расположим комментарии.
Работать будем с модулем "Новости сайта" - Панель Управления - Дизайн - Управление дизайном - Новости - Страница материала и комментариев к нему.
Шаблон использовался стандартный #798
Будьте внимательны! Обязательно сделайте резервную копию данного шаблона, чтобы в случае чего можно было восстановить.
Итак, для начала вырежем и сохраним код комментариев uCoz. Выглядит он следующим образом:
Code
<?if($COM_IS_ACTIVE$)?>
<?if($COM_CAN_READ$)?>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr><td width="60%" height="25"><!--<s5183>-->Всего комментариев<!--</s>-->: <b>$COM_NUM_ENTRIES$</b></td><td align="right" height="25">$COM_PAGE_SELECTOR$</td></tr>
<tr><td colspan="2">$COM_BODY$</td></tr>
<tr><td colspan="2" align="center">$COM_PAGE_SELECTOR1$</td></tr>
<tr><td colspan="2" height="10"></td></tr>
</table>
<?endif?>
<?if($COM_CAN_ADD$)?>
$COM_ADD_FORM$
<?else?>
<?if($USER_LOGGED_IN$)?><?else?><div align="center" class="commReg"><!--<s5237>-->Добавлять комментарии могут только зарегистрированные пользователи.<!--</s>--><br />[ <a href="$REGISTER_LINK$"><!--<s3089>-->Регистрация<!--</s>--></a> | <a href="$LOGIN_LINK$"><!--<s3087>-->Вход<!--</s>--></a> ]</div><?endif?>
<?endif?>
<?endif?>
Следующий шаг - добавить комментарии Вконтакте, для этого идем на страницу виджета.
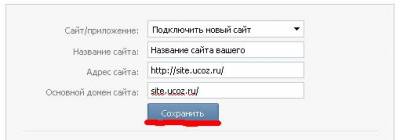
Заполняем форму подключения комментариев, как на картинке ниже, только вместо site.ucoz.ru указываем адрес вашего сайта:). Жмем "Сохранить".
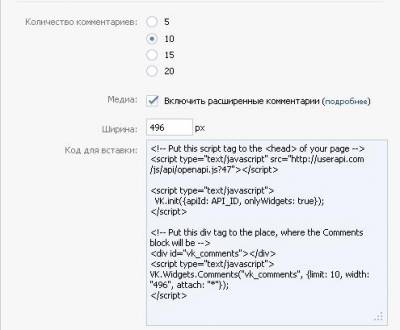
Настраиваем по вкусу комментарии - их количество, ширину, возможность добавлять мультимедиа файлы.
Копируем код и сохраняем отдельно, как и код ucoz-овских комментариев.
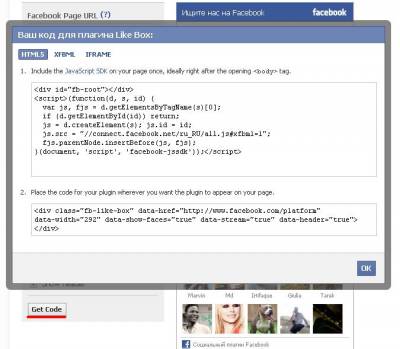
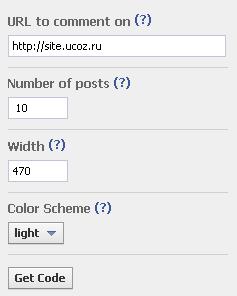
Остались только комментарии Facebook их берем отсюда.
Настройка - в первое поле вводим адрес сайта, выставляем количество комментариев(10), ширину(470) и цветовую схему под светлый(light) или темный дизайн (dark)
Жмем "Get code"
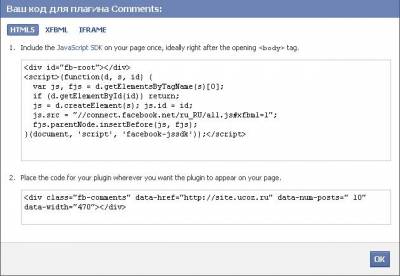
Полученный код из 2 частей сохраняем отдельно, как и предыдущие два.
Теперь самое сложное - корректно установить табы и скопировать туда все коды.
Создаем новый файл tabs.css с настройками стиля для наших будущих табов. Туда копируем следующий код:
Code
div.tabs {
background: #fff;
}
div.container {
margin: auto;
width: 90%;
margin-bottom: 10px;
}
ul.tabNavigation {
list-style: none;
margin: 0;
padding: 0;
}
ul.tabNavigation li {
display: inline;
}
ul.tabNavigation li a {
padding: 3px 9px;
background-color: #e5e5e5;
color: #000;
text-decoration: none;
}
ul.tabNavigation li a.selected,
ul.tabNavigation li a.selected:hover {
background: #e5e5e;
color: #000;
}
ul.tabNavigation li a:hover {
background: #ccc;
color: #000;
}
ul.tabNavigation li a:focus {
outline: 0;
}
div.tabs div {
padding: 5px;
margin-top: 3px;
border: 1px solid #FFF;
background: #FFF;
}
div.tabs {
margin-top: 0;
}
Грузим файл на сайт, копируем ссылку на него и вставляем чуть ниже вместо site.ucoz.ru
В "Панель Управления - Дизайн - Управление дизайном - Новости - Страница материала и комментариев к нему" на место, где были стандартные комментарии
вставляем код вкладок(табов), одновременно подключая файл стилей и скрипт для работы переключателей:
Code
<link type="text/css" rel="StyleSheet" href="http://site.ucoz.ru/tabs.css" />
<script type="text/javascript">
$(function () {
var tabContainers = $('div.tabs > div');
tabContainers.hide().filter(':first').show();
$('div.tabs ul.tabNavigation a').click(function () {
tabContainers.hide();
tabContainers.filter(this.hash).show();
$('div.tabs ul.tabNavigation a').removeClass('selected');
$(this).addClass('selected');
return false;
}).filter(':first').click();
});
</script>
<div class="tabs">
<ul class="tabNavigation">
<li><a class="" href="#first">uCoz</a></li>
<li><a class="" href="#second">Вконтакте</a></li>
<li><a class="" href="#third">Facebook</a></li>
</ul>
<div id="first">место для вставки комментариев uCoz</div>
<div id="second">место для вставки комментариев Вконтакте</div>
<div id="third">место для вставки комментариев Facebook</div>
</div>
Элементы списка в начале - это ссылки, по нажатие на которые откроются те или иные комментарии.
В табах сразу написано, куда следует вставлять код комментариев - "место для вставки комментариев ...."
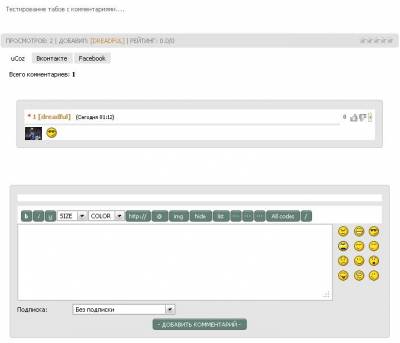
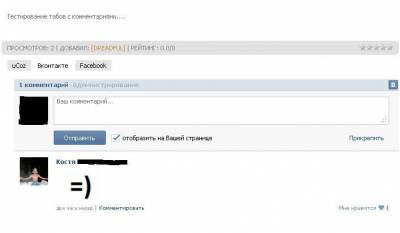
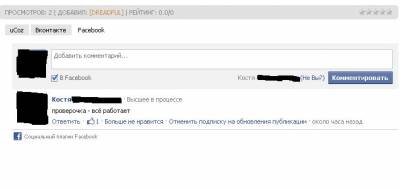
Это и делаем. Сохраняем и получаем на выходе вот такой вот симпатичный блок комментариев.
Дополнение. Как настроить автоматический экспорт rss-ленты сайта в facebook и twitter?
О часто обновляемой информации на сайте трудно сразу вручную уведомить подписчиков в соцсетях, поэтому на помощь придет атоматический постинг новостей.
Работает только для FaceBook и Twitter, Вконтакте пока известных мне способов автоматизации нет.
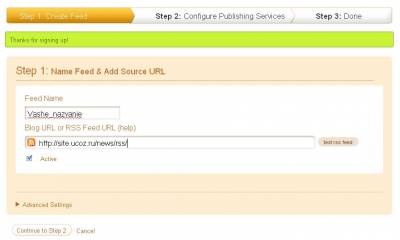
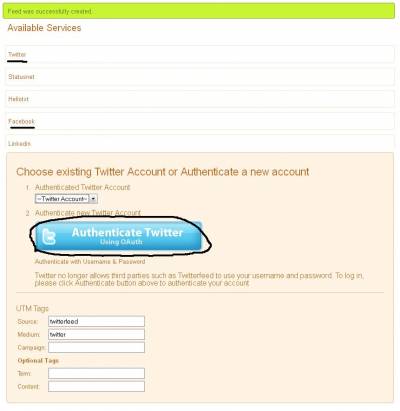
Регистрируемся на сайте ТвиттерФид, после регистрации видим следующее окно:
заполняем адрес rss ленты и название. Переходим к шагу 2. Подключаем акааунты твиттера и фэйсбука.
Жмем на "all done" и через некоторое время оцениваем результат.
На этом все, надеюсь выполнение этих способов социализации значительно повысит популярность вашего сайта в соцсетях.
|
|