Для быстрой и удобной замены надписей Вы можете воспользоваться конструктором блоков. Если по какой-либо причине он у Вас не работает, замените надписи по инструкции, описанной далее.
 Все изменения в оформление сайта вносятся или в Панели управления Главная » Управление дизайном или через админбар на сайте вкладка Дизайн.
Все изменения в оформление сайта вносятся или в Панели управления Главная » Управление дизайном или через админбар на сайте вкладка Дизайн.
Где искать?
В общем случае в стандартном шаблоне логотип сайта и надписи располагаются внутри
комментариев Header (не путать с тэгами HEAD !!!) .
Code
<head>
<title>$SITE_NAME$ - $PAGE_NAME$</title>
<link type="text/css" rel="StyleSheet" href="http://info.do.am/_st/my.css" />
</head>
Всё, что пишется между этими тэгами на странице НЕ ВЫВЕДЕТСЯ!
Ищем текст вида
Code
<!-- Header --> и <!-- /Header -->
Именно между этими комментариями в стандартных шаблонах (не во всех) располагается лого.
Находим в шаблоне данный комментарий и используем все свои знания HTML. Надписи и куски кода можно заменять через Быструю замену. Тогда они одним разом меняются на всём сайте.
Если вы хотите поменять название сайта сразу везде, а в шаблонах у вас стоит не текст, а Ucoz-код
$SITE_NAME$, то можно это сделать в Общих настройках.
Надпись вида
Copyright MyCorp © 2008 в шаблоне выглядит как
Copyright MyCorp © $YEAR$ и располагается между комментариями вида:
Code
<!-- Footer --> и <!-- /Footer -->
Интересные решения
- Скрипт, который загружает логотип нужного размера (под разрешение экрана)
Code
<script>
if (screen.width<=800) {document.write('<img src="logotip_razmer_1.jpg">')}
if (screen.width>800)&&(screen.width<=1000) {document.write('<img src="logotip_razmer_2.jpg">')}
if (screen.width>1000)&&(screen.width<=1200) {document.write('<img src="logotip_razmer_3.jpg">')}
if (screen.width>1200)&&(screen.width<=1400) {document.write('<img src="logotip_razmer_4.jpg">')}
if (screen.width>1400)&&(screen.width<=1600) {document.write('<img src="logotip_razmer_5.jpg">')}
if (screen.width>1600) {document.write('<img src="logotip_razmer_6.jpg">')}
</script>
- А как сделать чтобы шапка менялась при обновлении страницы?
Создать папку и кинуть туда свои шапки. А где надо вывести её вставь этот код:
Code
<script type="text/javascript">
sha=Math.floor(Math.random() * 5);
document.write('<img src="http://путь_к_папке_с_шапками/logo'+sha+'.gif" border="0" />');
</script>
путь_к_папке_с_шапками есстественно поменяй на своё. 5 — количество шапок. Отчёт начинается с нуля, т.е. если в реале есть 5 шапок, то пишем четыре. gif— расширение шапок. В папке шапки должны иметь названия logo0.gif , logo1.gif , logo2.gif и т.д.
- Смена шапки на отдельной странице
Например, у пользователя есть готовый код шапки, но он не знает, как установить ее на отдельную страницу
(а лимит страниц с уникальным дизайном исчерпан).
Я часто видел вопросы 'Как поменять шапку на форуме/на странице какого-либо модуля'.) ---------------------------
Для начала уточню, что во всех страницах присутствует код
$GLOBAL_AHEADER$, именно он и отвечает за верхнюю часть сайта.
Вариант1. 1. Создайте отдельный контейнер (Панель управления-управление дизайном-Глобальные блоки)
 2.
2. Нажмите кнопку "Добавить блок", дайте ему имя (
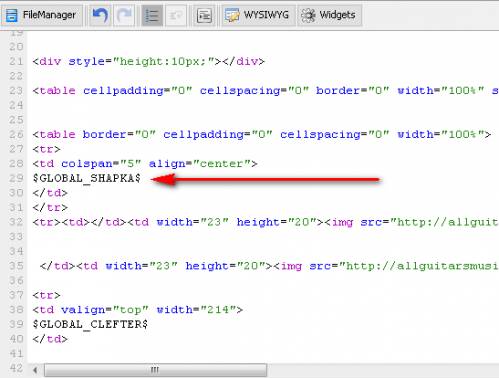
только латинскими буквами), например SHAPKA, затем нажмите "Добавить". Справа от добавленного блока появится код (
$GLOBAL_SHAPKA$). В созданном глобальном блоке пропишите нужный вам код шапки.
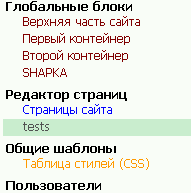
3. Идем в
Управление дизайном, выбираем шаблон нужной нам страницы (
у меня эта страница tests)

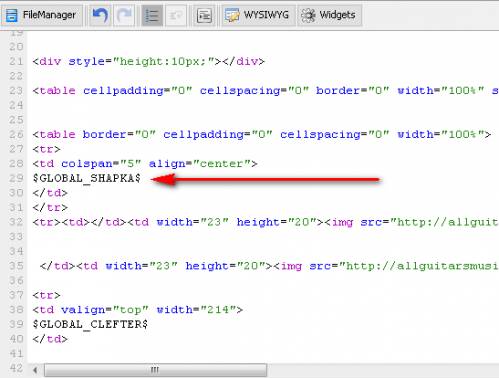
и в этом шаблоне заменяем код $GLOBAL_AHEADER$ на код нового глобального блока $GLOBAL_SHAPKA$.
 Вариант2.
Вариант2. Идем сразу в шаблон той страницы, в которой хотите заменить шапку. Удалите код $GLOBAL_AHEADER$ и вставьте свой готовый код новой шапки.
Вариант3. Можно поменять шапку с помощью условия. Заходим в Панель управления-управление дизайном-
Страницы сайта, в шаблоне находим код $GLOBAL_AHEADER$ и заключаем его в условный оператор if.
Code
<?if($URI_ID$='id страницы')?>$GLOBAL_SHAPKA$<?else?>$GLOBAL_AHEADER$<?endif?>
Где
id страницы, замените на реальный код страницы (
Как узнать $URI_ID$ страницы). Тогда на всех страницах будет одна шапка, а на определенной странице будет другая. Если вы хотите установить шапку на 2-х и более страницах, тогда просто допишите в условии.
Code
<?if($URI_ID$='id страницы'||'id2'||'id3')?>$GLOBAL_SHAPKA$<?else?>$GLOBAL_AHEADER$<?endif?>
Просто разделяйте id страниц вот таким разделителем
||, и id страницы должен быть в одиночных кавычках (
' ').
!Примечание: лучше использовать вариант 1,т.к. если у вас несколько страниц с одной и той же новой шапкой, то изменив шаблон глобального блока, шапка изменится на всех страницах, где стоит код этого блока.
Всего можно создать 20 страниц с собственным дизайном. На этом все

- Чтобы шапка сайта менялась в зависимости от времени
Создаёшь папку logo в корне. Туда кидаешь четыре шапки с такими названиями:
1.gif - ночная шапка (00:00 — 07:00)
2.gif - утренняя шапка (07:00 — 12:00)
3.gif - дневная шапка (12:00 — 19:00)
4.gif - вечерняя шапка (19:00 — 00:00)
Если расширение файлов не gif, то измени его в коде.
Где нужно выводить шапку поставь в коде :
Code
<script type="text/javascript">
function shapka(n)
{document.write('<img border="0" src="/logo/'+n+'.gif">');}
var h=(new Date()).getHours();
if (h > 23 || h <7) shapka('1');
if (h > 6 && h < 12) shapka('2');
if (h > 11 && h < 19) shapka('3');
if (h > 18 && h < 24) shapka('4');
</script>