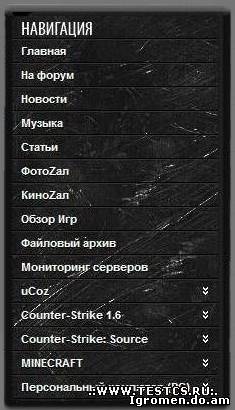
О раздвижном меню:
Скрипт красивого раздвижного меню для сайта ucoz, в чем его оригинальность его не надо ставить в блок сайта, просто в первый контейнер в верх прописать код, и меню установлено.Что еще хорошего в этом меню его можно регулировать, и также менять цвет на какой вы захотите.
Code
<style>
.side-navigation{width:205px;background:url('http://zornet.ru/zornet_ru5/pagebg.jpg') #291C16;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;margin-bottom:10px;color:#fff}
.side-navigation .block-head{color:#fff;font-size:18px;font-family:arial,tahoma;padding:4px 8px;border-bottom:1px solid #000}
.side-navigation .block-inner{padding-bottom:2px}
.side-block .block-inner{padding:5px;}
.side-block .block-inner.nopadding{padding:0px !important;}
.zp-links a{display:block;color:#fff;padding:4px 8px;border-bottom:1px solid #000;border-top:1px solid #3B2D2A;text-shadow:0px 1px 0px #000;-moz-transition:all 0.3s ease;-webkit-transition:all 0.3s ease;-o-transition:all 0.3s ease;transition:all 0.3s ease;font-weight:bold;outline:none;text-decoration:none;}
.zp-links a:hover{color:#FFB32E;padding-left:14px;background:rgba(0,0,0,0.2)}
.zp-links a.w-sub{background:url('http://zornet.ru/zornet_ru5/submenu-btn.png') no-repeat;background-position:190px 7px}
.zp-links a.w-sub:hover{background:url('http://zornet.ru/zornet_ru5/submenu-btn.png') no-repeat rgba(0,0,0,0.2);background-position:195px 7px}
.zp-links .s-level a.w-sub{font-weight:bold;background-position:182px 7px}
.zp-links .s-level a.w-sub:hover{background-position:190px 7px}
.zp-links .s-level{padding-left:22px}
.zp-links .s-level a{border-left:2px solid #FFB32E;font-weight:normal}
.zp-links .s-level a:hover{padding-left:8px;margin-left:-8px}
</style>
<div class="side-navigation">
<div class="block-head" style="padding:5px 8px 0px 8px;"><img src="http://zornet.ru/zornet_ru5/nav-block-title.png" alt="Навигация"></div>
<div class="block-inner">
<div class="zp-links">
<a title="Главная" href="http://zornet.ru/">Главная</a>
<a title="Форум игрока" href="http://zornet.ru/forum/">На форум</a>
<a title="Новости" href="/news/">Новости</a>
<a title="Музыка" href="/blog/">Музыка</a>
<a title="Статьи" href="/publ/">Статьи</a>
<a title="ФотоZал" href="/photo/" >ФотоZал</a>
<a title="КиноZал" href="/stuff/" >КиноZал</a>
<a title="Обзор Игр" href="/board" >Обзор Игр</a>
<a title="Файловый архив" href="/load" >Файловый архив</a>
<a title="Мониторинг серверов" href="/dir" >Мониторинг серверов</a>
<a rel="soft-menu" class="w-sub" href="javascript://">uCoz</a>
<div class="s-level" id="soft-menu" style="display: none">
<a title="Шаблоны для Ucoz" href="/load/13" >Шаблоны</a>
<a title="Скрипты для Ucoz" href="/load/14" >Скрипты</a>
<a title="Шапки для Ucoz" href="/load/15" >Шапки</a>
<a title="Смайлы и Иконки для Ucoz" href="/load/16" >Смайлы и Иконки</a>
<a title="PSD Баннера 468x60 и 88x31" href="/load/47" >PSD Баннера</a>
<a title="Часы для Ucoz" href="/load/48" >Часы</a>
<a title="Иконки групп для Ucoz" href="/load/50" >Иконки групп </a>
</div>
<a rel="games-menu" class="w-sub" href="javascript://">Counter-Strike 1.6</a>
<div class="s-level" id="games-menu" style="display: none">
<a title="Консольные команды для Counter strike 1.6" href="/load/19" >Консольные команды</a></a>
<a title="Готовые Сервера для Counter strike 1.6" href="/load/20" >Готовые Сервера </a>
<a title="Модели Игроков для Counter strike 1.6" href="/load/21" >Модели Игроков </a>
<a title="Модели Оружия для Counter strike 1.6" href="/load/22" >Модели Оружия</a>
<a title="Анти-читы для Counter strike 1.6" href="/load/23" >Анти-читы </a>
<a title="Плагины для Counter strike 1.6" href="/load/24" >Плагины </a>
<a title="Карты для Counter strike 1.6" href="/load/25" >Карты </a>
<a title="Читы для Counter strike 1.6" href="/load/26" >Читы </a>
<a title="Боты для Counter strike 1.6" href="/load/44" >Боты</a>
<a title="Звуки для Counter strike 1.6" href="/load/45" >Звуки</a>
<a title="Моды для Counter strike 1.6" href="/load/46" >Моды</a>
<a title="Config.cfg Конфиги для Counter strike 1.6" href="/load/51" >Config.cfg Конфиги</a>
</div>
<a rel="kino-menu" class="w-sub" href="javascript://">Counter-Strike: Source</a>
<div class="s-level" id="kino-menu" style="display: none">
<a title="Скачать Counter-Strike:Source" href="/load/29">Counter-Strike:Source</a>
<a title="Скачать Counter-Strike:Source" href="/load/30">Программы</a>
<a title="Скачать Counter-Strike:Source" href="/load/32">Плагины</a>
<a title="Скачать Counter-Strike:Source" href="/load/33">Античиты</a>
<a title="Скачать Counter-Strike:Source" href="/load/34">Карты</a>
<a title="Скачать Counter-Strike:Source" href="/load/35">Модели игроков</a>
<a title="Скачать Counter-Strike:Source" href="/load/36">Модели оружия</a>
<a title="Скачать Counter-Strike:Source" href="/load/56">Готовые сервера</a>
</div>
<a rel="pers-menu" class="w-sub" href="javascript://">MINECRAFT</a>
<div class="s-level" id="pers-menu" style="display: none">
<a title="Моды для minecraft" href="/load/38">Моды</a>
<a title="Клиенты для minecraft" href="/load/39">Клиенты</a>
<a title="Текстуры для minecraft" href="/load/42">Текстуры</a>
<a title="Карты для minecraft" href="/load/43">Карты</a>
<a title="Софт для minecraft" href="/load/40">Софт</a>
<a title="Разное для minecraft" href="/load/41">Разное</a>
</div>
<a rel="webmaser-menu" class="w-sub" href="javascript://">Персональный компютер (PC)</a>
<div class="s-level" id="webmaser-menu" style="display: none">
<a rel="dle-menu" class="w-sub" href="javascript://">Программы</a>
<div class="s-level" id="dle-menu" style="display: none">
<a title="Релизы" href="/webmaster/dle/releases/">Релизы</a>
<a title="Шаблоны" href="/webmaster/dle/dle-tempalates/">Шаблоны</a>
<a title="Модули" href="/webmaster/dle/modules/">Модули</a>
<a title="Скрипты" href="/webmaster/dle/dle-scripts/">Скрипты</a>
</div>
<a rel="ipb-menu" class="w-sub" href="javascript://">Игры</a>
<div class="s-level" id="ipb-menu" style="display: none">
<a title="Скины" href="/webmaster/ipb/skins/">Скины</a>
<a title="Модификации" href="/webmaster/ipb/modifications/">Модификации</a>
<a title="Модули" href="/webmaster/ipb/ipb-modules/">Модули</a>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
$(".s-level").hide();
$(".zp-links a.w-sub").click(function(){
var submenu = $(this).attr('rel');
$("#"+submenu+"").toggle('fast');
});
});
</script>
<script type="text/javascript" src="http://zornet.ru/zornet_ru5/m_color.js"></script>
Ссылка:http://zornet.ru/zornet_ru5/pagebg.jpg, можно ее менять и будит другой цвет меню.
Code
.side-navigation{width:205px - менять увеличение, делать уже ну и шире меню.